Das Thema Accessibility, im Deutschen auch unter dem Begriff Barrierefreiheit bekannt, und deren Implementierung birgt einige Tücken und kann den Entwicklungsaufwand wesentlich beeinflussen. Je früher im Projekt man sich mit Prüfverfahren beschäftigt, desto eher kann man verhindern, dass bereits entwickelte Funktionen überarbeitet und angepasst werden müssen. Mein Name ist Veronika Winter und ich habe mich im Zuge eines Projekts intensiv mit Accessibility beschäftigt und möchte die Learnings aus unserem Team hier zusammenfassen und weitergeben.
Einführung Accessibility und BITV
Mittlerweile gehört Accessibility sowie der BITV Test zu den Standards, mit denen wir uns als UX Team bei TechTalk immer wieder intensiv beschäftigen. Die seit März veröffentlichten Neuerungen des BITV Tests bieten viel neuen Stoff.
Die Barrierefreiheit sorgt dafür, dass alle Menschen eine Webseite, eine Applikation oder auch ein PDF benutzen und verstehen können, unabhängig von Sprache, Kultur, physischen und kognitiven Fähigkeiten. Deshalb wurde 1999 die Web Accessibility Initiative (WAI) gegründet, welche mit den Web Content Accessibility Guidelines (WCAG) eine internationale standardisierte Richtlinie geschaffen hat.
Dieser Standard macht Inhalte für Menschen mit Behinderungen wie Blindheit, Sehschwäche, Taubheit oder Hörverlust, eingeschränkte Bewegungsfähigkeit, Sprachbehinderungen oder Kombinationen davon, leichter zugänglich. Auch punktuelle Einschränkungen die jedem widerfahren können, werden innerhalb der Richtlinien berücksichtigt. Stellen Sie sich vor: Die Sonne blendet, am Bildschirm wirken sich Kontrastprobleme aus und wir können Texte mit schwachem Kontrast zum Hintergrund nicht mehr lesen.
Die BITV (Barrierefreie Informationstechnik-Verordnung) basiert auf den Vorgaben der WCAG und ist ein Verfahren für eine umfassende Prüfung der Barrierefreiheit. Sie ist bereits seit 2004 veröffentlicht und entwickelt sich immer weiter. Aktuell umfasst sie 60 Prüfschritte, welche vollständig offengelegt sind. Dadurch kann man diese Prüfschritte auch selbst überprüfen und sich so ein eigenes Bild von der Barrierefreiheit seiner Seite schaffen.
Zusammenfassung der Neuerungen 2019
Anfang 2019 wurden die Prüfschritte bereits zum 8. Mal angepasst und Mitte März 2019 mit diversen Erneuerungen veröffentlicht.
Eine der wichtigsten Erneuerungen ist die Anpassung des Prüfverfahrens und die Bewertung der Prüfschritte. Weiters wurden zwölf neue Prüfschritte ergänzt, die auch einen Fokus auf responsive Webseiten und die mobile Benutzung setzen. Die Gewichtung der einzelnen Prüfschritte hat sich ebenfalls geändert. Auch wenn man nicht das Ziel hat, eine Webseite zertifizieren zu lassen, sollte man während der Entwicklung zumindest die Prüfschritte mit einer hohen Gewichtung berücksichtigen, da diese für alle BenutzerInnen einer Webseite unterstützend wirken. Der Artikel zur offiziellen Erklärung befindet sich auf der BITV Webseite.
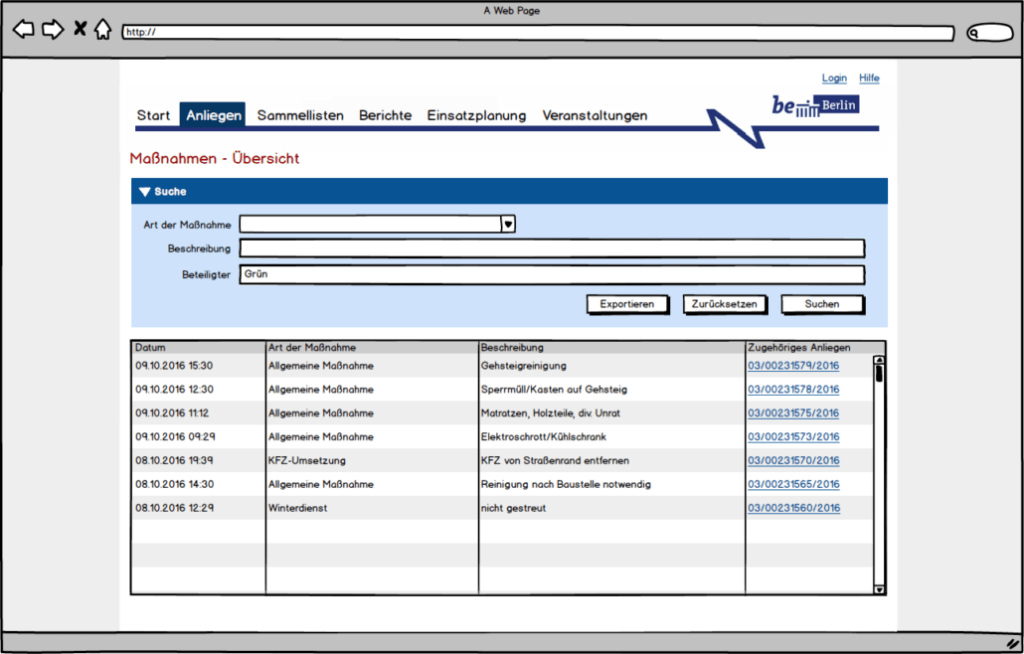
 Ein BITV Test wurde beispielsweise im Projekt „AMS Berlin“ durchgeführt. In dem verlinken Praxisbericht wird unter anderem die User Experience des Produkts sowie der BITV-Test beschrieben.
Ein BITV Test wurde beispielsweise im Projekt „AMS Berlin“ durchgeführt. In dem verlinken Praxisbericht wird unter anderem die User Experience des Produkts sowie der BITV-Test beschrieben.
Details zu den Erneuerungen
Erreichen des BITV Tests
Um ein positives Prüfergebnis zu erhalten, muss eine Liste an Erfolgskriterien durchgeführt werden, die sich in 60 Prüfschritte unterteilt. Jeder Prüfschritt hat denselben Aufbau: „Was wird geprüft?“, „Warum“ und „Wie wird geprüft?“. Das heißt, wie die Prüfung durchgeführt wird, welchen Browser man öffnen soll, welche Einstellungen (zB Bildschirmgröße, Textgröße,..) man setzen soll, usw.
Bis 2019 gab es eine Punktebewertung jedes einzelnen Prüfschritts, bei der man die Anzahl der erreichten Punkte zusammenrechnet. Insgesamt sind 100 Punkten möglich. Bei 90 von 100 Punkten konnte man eine „gut zugängliche Webseite“ und bei 95 von 100 Punkte eine „sehr gut zugängliche Webseite“ erreichen.
Diese Punktebewertung wurde abgeschafft, jetzt müssen alle Prüfschritte mit „erfüllt“ oder „eher erfüllt“ bewertet werden.
Auswirkung auf das Projekt:
- Jeder einzelne Prüfschritt ist wichtig und muss erfüllt werden. (Es werden nur vorhandene Elemente geprüft, die anderen werden als „nicht relevant“ markiert.)
- Es muss für jeden relevanten Prüfschritt eine (technische) Lösung gefunden werden.
Gewichtung
Grundsätzlich gibt es eine Unterscheidung der Prüfschritte auf der Ebene der Gewichtung, so wird zwischen hohem, mittlerem und geringem Gewicht unterschieden. Einige Prüfschritte wurden auch in ihrer Gewichtung geändert. An sich hat eine Gewichtung keinen direkten Einfluss auf das Ergebnis, trotzdem erkennt man, wie wichtig und bedeutsam der Prüfschritt für die Barrierefreiheit und Benutzung einer Webseite ist.
Prüfschritt „Text auf 200% vergrößerbar“
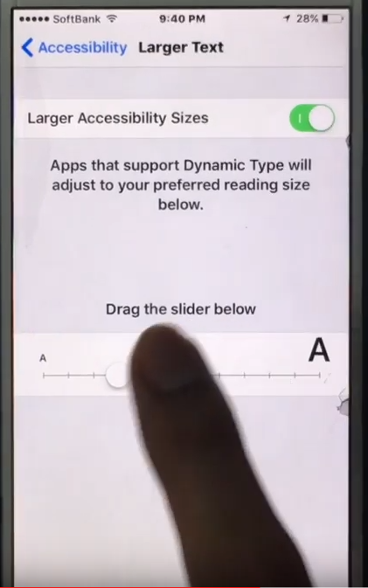
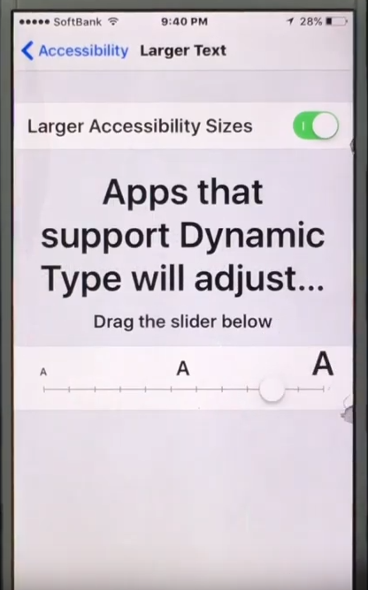
Zum Beispiel wurde das Gewicht des Prüfschritts „Text auf 200% vergrößerbar“ von mittel auf hoch geändert. Bei diesem Prüfschritt geht es darum, dass trotz der Vergrößerung des Texts jedes Wort komplett sichtbar und lesbar ist, es soll keine Überlappungen geben oder Text abgekürzt werden. Das heißt, wenn innerhalb eines Buttons nur „Absen…“ statt „Absenden“ angezeigt wird, wird dies als negativ bewertet.

 Änderungen der Schriftgröße von 100% auf 200% mittels dem Textzoom in Firefox
Änderungen der Schriftgröße von 100% auf 200% mittels dem Textzoom in Firefox
Ziel ist es, dass trotz einer Vergrößerung des Textes oder einer generell großen Schriftgröße, die Webseite dies unterstützt und der Text vollständig lesbar ist, zum Beispiel indem sich das Layout dynamisch anpasst. Viele BenutzerInnen verwenden standardmäßig bereits eine größere Schriftgröße, deshalb ist dieser Prüfschritt sehr wichtig. Auch kann dieser Prüfschritt auf dem Smartphone nachgestellt werden, dadurch wird die Schriftgröße in den Einstellungen des Smartphones geändert.
Prüfschritt „Hauptsprache angegeben“
Weiters wurde das Gewicht des Prüfschritts „Hauptsprache angegeben“ von gering auf mittel erhöht. Es geht darum, dass der Screenreader den Text der Webseite in der richtigen Sprache ausspricht. Mittels der Verwendung des lang-Attributs wird die Sprache definiert.
Ziel ist es, dass die Sprachausgabe des Screenreaders richtig verwendet werden kann und der Text in der richtigen Sprache vorgelesen wird. Wenn die Sprache nicht (richtig) definiert wurde, klingt dies so wie es auf diesem Youtube-Video, nämlich schwer verständlich.
12 neue Prüfschritte
Zwölf neue Prüfschritte wurden ergänzt, die die zusätzlichen Anforderungen der WCAG 2.1 vervollständigen. Das Ziel ist es, die Barrierefreiheit für die folgenden drei Zielgruppen zu optimieren:
- BenutzerInnen mit kognitiven Schwächen oder Lernbehinderungen
- BenutzerInnen mit Sehbehinderungen
- BenutzerInnen mit einer Beeinträchtigung auf mobilen Endgeräten (Smartphone und Tablet)
Um einen kleinen Einblick zu geben, möchte ich ein paar Prüfschritte und deren Bedeutung genauer erklären. Eine vollständige Liste befindet sich hier.
Prüfschritt „Textabstände anpassbar“
Der Prüfschritt „Textabstände anpassbar“ zielt auf die Lesbarkeit von Text ab. Mittels einem Javascript- Bookmarklets, von BITV zur Verfügung gestellt, kann dieser Prüfschritt sehr einfach getestet werden. Obwohl die Abstände der Buchstaben oder der Wörter an sich geändert werden können, soll jedes Wort komplett sichtbar und lesbar sein, um ein Abschneiden des Textes zu verhindern.
Prüfschritt „Inhalte brechen um“
Der Prüfschritt „Inhalte brechen um“ zeigt Probleme mit der Zoomfunktion eines Browsers auf, die häufig von sehbehinderten BenutzerInnen verwendet wird. Die Anpassung des Inhalts soll dynamisch erfolgen und ein horizontaler Scrollbalken soll vermieden werden. Dadurch ist der Inhalt der Webseite auf einer Seite sichtbar und es wird nur in eine Richtung (nach oben oder nach unten) gescrollt. Dies stellt auch eine Vereinfachung der Benutzerführung dar.
Prüfschritt „Eingabefelder zu Nutzerdaten vermitteln den Zweck“
Ein besonderer Prüfschritt für mich ist „Eingabefelder zu Nutzerdaten vermitteln den Zweck“, denn dieser ist für alle BenutzerInnen ein interessantes Feature. Er zielt auf das Attribut <autocomplete> ab, das bereits auf vielen Webseiten in Verwendung ist. Es wird bei Formularfeldern verwendet, die persönliche Informationen enthalten. So kann durch das Ergänzen des <autocomplete> Attributs ein automatisches Vorausfüllen von Formularinhalten ausgelöst werden, zum Beispiel bei Vor-und Nachname, Adressdaten oder Kreditkarten-Daten. Dadurch wird die Eingabe von persönlichen Daten erleichtert bzw. teilweise sogar vom System abgenommen und Formulare können in weiterer Folge schneller ausgefüllt werden.
Fokus auf mobile Benutzung
Die folgenden drei neuen Prüfschritte zeigen die bedeutende Rolle der Benutzung von Mobiltelefonen im Accessiblity-Bereich.
Prüfschritt „Keine Beschränkung der Bildschirmausrichtung“
Dieser Prüfschritt zielt auf die Benutzung am Mobiltelefon ab und wird deshalb auch auf einem Smartphone getestet. So soll der Inhalt der Webseite in beiden Ausrichtungen (Hochformat und Querformat) richtig dargestellt werden und nutzbar sein. Auch ein Wechsel zwischen den beiden Ausrichtungen soll unbeschränkt möglich sein, sofern beide Ausrichtungen unterstützt werden.
Prüfschritt „Alternativen für Bewegungsaktivierung“
Dieser Prüfschritt unterstützt besonders Menschen mit motorischen Einschränkungen. Der Prüfschritt zielt drauf ab, dass es eine alternative Eingabemöglichkeit zu Bewegungseingaben geben muss. Unter Bewegungseingaben versteht man zum Beispiel, wenn ein Telefon physisch speziell bewegt werden muss, um eine Funktion zu aktivieren oder um eine Eingabe zu tätigen wie zum Beispiel dieses Video den Extremfall „Kalibrieren des Kompasses“ darstellt.
Prüfschritt „Alternativen für komplexe Zeiger-Gesten“
Ein weiterer Prüfschritt, der mittels Smartphone getestet wird, ist „Alternativen für komplexe Zeiger-Gesten“. Unter Zeiger-Gesten versteht man Bewegungen, die mit einem oder zwei Fingern auf dem Smartphone gemacht werden, zum Beispiel das Streichen, das Ziehen, das Zoomen mittels zwei Fingern. Hier wird zwischen einfachen Gesten wie Tippen oder Doppeltippen und komplexen Zeiger-Gesten unterschieden. Für Menschen mit einer Einschränkung in der Bewegung sind die komplexen Zeiger-Gesten schwierig in ihrer Durchführung und sollten deshalb vermieden werden. In diesem Prüfschritt werden die verschiedenen Gesten ausprobiert, um zu sehen, ob diese innerhalb der Webseite verwendet werden. Falls dies der Fall ist, soll es eine alternative Eingabemöglichkeit mittels einfacher Zeiger-Gesten geben.
Conclusio
Die neuen Prüfschritte zeigen die besondere Vielfalt an Dingen und Funktionen, die überprüft werden. Bei der Prüfung der Accessibility handelt es sich nicht nur um Farbkontraste, richtige Verwendung von HTML-Tags und Tabreihenfolge, viel mehr Dinge stecken dahinter. Abschließend möchte ich noch die Werkzeugliste des BITV erwähnen, die mir im Durchführen der einzelnen Prüfschritte eine große Unterstützung war. Haben Sie Interesse mehr über Accessibility zu wissen oder ist Accessibility auch in einem Ihrer Projekte relevant, dann stehen unser UX Team und ich gerne für Fragen zur Verfügung!



