Methode 6 / Konzeption
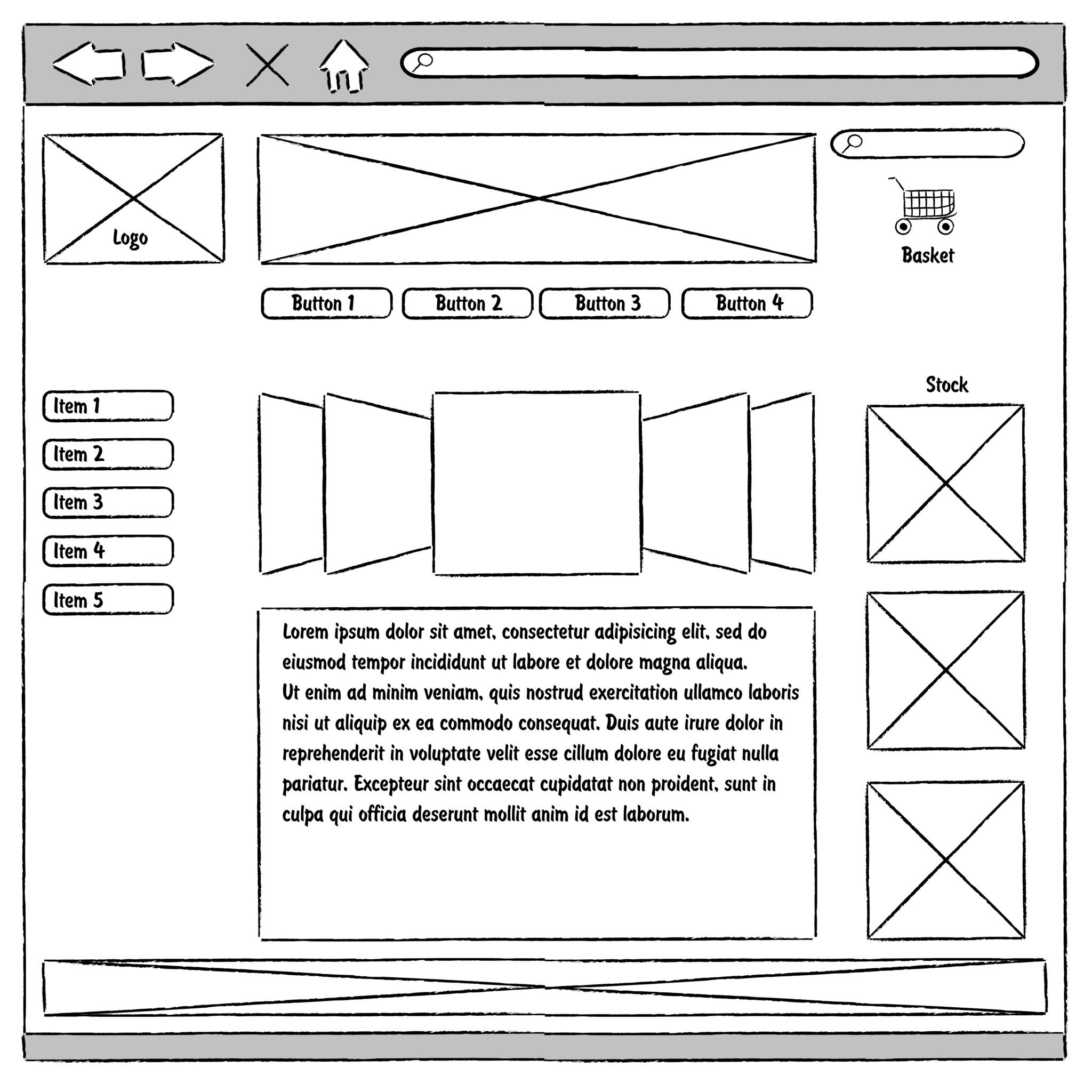
Wireframes
Anhand von Wireframes wird das Screenlayout des Produkts konzeptioniert.

Wann?
- Konzeption
Anzahl der Benutzer:Innen
- 0 Benutzer:Innen
Erfahrung
Aufwand
Sie können auch interaktiv sein und helfen sowohl in Diskussionen als auch bei der Umsetzung durch die Entwickler:Innen.
- Layoutvorschläge schnell entwickeln
- Diskussionsgrundlage
- Unterstützt gleiches Verständnis aller Beteiligten im Entwicklungsprozess
Was brauchst du?
- Stift und Papier oder Prototyping Tool (z.B. Balsamiq, Axure)
- Kenntnis über Anwendung und Anforderungen
- Vorstellungskraft
Empfohlene Ressourcen:
Artikel:
Bücher:
- Communicating Design: Developing Web Site Documentation for Design and Planning von Dan Brown
- Sketching User Experiences: Getting the Design Right and the Right Design von Bill Buxton
- Sketching User Experiences: The Workbook von Bill Buxton et al.
- Prototyping: A practitioners guide von Todd Zaki Warfel