Barrierefreiheit und „Design for All„ ist ein Thema, welches immer mehr an Relevanz gewinnt und heute zur digitalen Strategie eines jeden Unternehmens gehört. Die rechtliche Umsetzung von inklusivem Webdesign für Webseiten und Apps war lange Zeit nicht geregelt, durch das Inkrafttreten des neuen Web-Zugänglichkeits-Gesetzes (WZG) ist die barrierefreie Gestaltung von Webseiten und mobilen Anwendungen jedoch zur gesetzlichen Verpflichtung geworden.
Unternehmen, die eigene Webseiten betreiben oder Apps anbieten, sind nun gefragt, diese einem Accessibility Test zu unterziehen und nötige Anpassungen vorzunehmen. Auf welche Art und Weise der Accessibility Test durchgeführt werden kann, welche Aspekte hierbei zu beachten sind und wo Unternehmen Unterstützung bei der Durchführung erhalten stellen wir Ihnen im Folgenden übersichtlich dar.
Accessibility Review & Web-Zugänglichkeits-Gesetz
Österreichische Unternehmen müssen als Konsequenz auf das Inkrafttreten des Web-Zugänglichkeits-Gesetzes (WZG) ein Zertifikat erwerben, welches bestätigt, dass ihre Webseite oder App barrierefrei ist. Vorab können Unternehmen anhand einiger Faktoren einen Selbsttest durchführen und anhand der neuen Kriterien definieren welche Anpassungen nötig sind, oder alternativ über einen Experten wie TechTalk einen solchen Test durchführen lassen.
TechTalk ist Experte für Accessibility und das Testen von Accessibility in Apps und auf Webseiten. Wir unterstützen Unternehmen bei der Durchführung von Accessibility Tests ihrer Webseiten und Apps. Nehmen Sie Kontakt mit uns auf uns lassen Sie sich beraten.
Barrierefreiheit & Design – Web Accessibility in der Praxis
Inklusion und Barrierefreiheit spielen auch in der Wirtschaft sowie in der öffentlichen Verwaltung eine immer größere Bedeutung – nun hat auch der Gesetzgeber erkannt, dass Menschen mit Beeinträchtigungen in vielfacher Art und Weise Diskriminierung im Internet erleben.
Einen guten Einstieg in das Thema Accessibility Test erhalten Sie hier:
- Testing mobile sites and native apps for accessibility (auf Englisch)
- My Approach To Mobile Accessibility Testing (auf Englisch)
Das Betrachten von Inhalten in Apps und auf Webseiten kann für Menschen mit Beeinträchtigungen zu Komplikationen führen. Mit Hilfe einer Zumutbarkeitsprüfung können Unternehmen ermitteln, ob beim Betrachten einer Webseite oder App Barrieren bestehen und somit eine Diskriminierung vorliegt. Im Folgeschritt wird die Gestaltung der Seite unter die Lupe genommen und soweit wie möglich angepasst.
Eine 100% Anpassung mag nicht immer möglich sein. Ziel der Initiative ist es jedoch, dass möglichst viele Inhalte im Internet barrierefrei dargestellt werden und auf diese Weise zu mehr Inklusion von Menschen mit vermindertem Sehvermögen erreicht wird.
Web-Zugänglichkeits-Gesetz – Auswirkung auf Unternehmen
Gemäss des Web-Zugänglichkeits-Gesetzes müssen alle Webseiten des Bundes oder einer seiner Einrichtungen, die nach 23.9.2019 veröffentlicht wurden die im WZG aufgeführten Kriterien erfüllen. Für ältere Webseiten gilt die Frist 23.9.2020. Apps müssen die genannten Kriterien bis 23.6.2021 erfüllen.
Accessibility Testing in der Praxis – Unser Testbericht
Das TechTalk Team ist Experte in Sachen Accessibility Tests und testet sowohl Webseiten als auch Apps anhand der durch das WZG festgelegten Kriterien. Welche Möglichkeiten Unternehmen haben um vorab einige der Kriterien zu testen haben wir anhand eines Tests einer App für Sie zusammengestellt.
Ziel hierbei war es den aktuellen Stand zur Barrierefreiheit der getesteten App festzustellen um im Anschluss gemeinsam mit den Entwicklern zu entscheiden, welche Verbesserungen mit höchster Priorität umgesetzt werden sollen.
Einige der gängigen Methoden zum Test der Barrierefreiheit sind bei einer Smartphone-App anders als bei einer Webseite nicht möglich – hierzu gehört die Nutzung eines Kontrast-Tools, oder die Entwicklertools des Browsers für einfachen Zugriff zum Programmcode.
Im Folgenden stellen wir vier verschiedene Ansätze zur Durchführung Accessibility Testings von Apps vor:
- Kontrast-Check
- Screenreader-Check
- Vergrößerung des Texts
- Vergrößerung via Smartphone-Lupe
Mittels dieser vier Ansätze lässt sich bereits ein Großteil der WCAG-Guidelines (Web Content Accessibility Guidelines) abdecken und einen Einblick in die Barrierefreiheit der Smartphone-App bekommen. Die Ergebnisse zeigten, dass die von uns getestete App nicht besonders gut an die Bedürfnisse von sehbehinderten Menschen angepasst ist.
Testmöglichkeiten im Überblick
Überprüfen der Lesbarkeit mit Kontrast-Check
Ebenso wie im Internet ist auch für die Nutzung von Smartphone Apps das Zusammenspiel von Farben bedeutsam für die Zugänglichkeit.
Ziel: Überprüfung des Kontrastes um sicherzustellen, dass Menschen trotz einer Sehbehinderung oder einer Farbschwäche eine Applikation benutzen und verstehen können.
Zielgruppe: Menschen mit einer Sehschwäche oder einer Farbschwäche, wie zum Beispiel die Rot-Grün-Sehschwäche.
Kriterium: Die Applikation ist ohne Probleme bedienbar, Elemente unterscheiden sich nicht nur anhand von Farbe, sondern haben auch ein zusätzliches Unterscheidungsmerkmal (wie Icons oder Text).

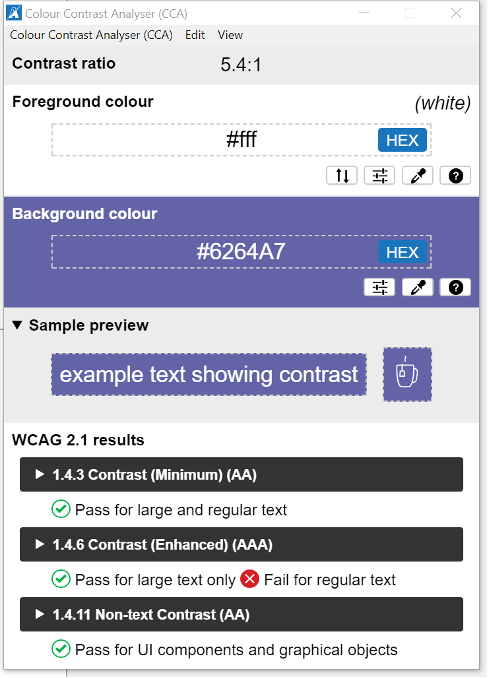
Ein spezifisches Tool um die Lesbarkeit von Inhalten in Smartphone Apps zu testen gibt es bisher nicht. Für unseren Test haben wir daher Screenshot erstellt und diese am PC bezüglich ihrer Lesbarkeit analysiert. Für das Testen von Webseiten im Browser empfehlen wir den Colour Contrast Analyser (CCA). Das Tool beinhaltet einen Farbpicker, zudem zeigt es an, welche WCAG Richtlinien der Kontrast der Webseite erfüllt.
Der Screenreader-Check
Der Test mithilfe des Screenreader Checks nimmt etwas mehr Zeit in Anspruch. Hierzu wurde der NVDA Screenreader verwendet, folgende Punkte wurden getestet:
- Fokus auf die Navigation
- Kann ich jeden Menüpunkt erreichen?
- Kann ich jeden Menüpunkt auch wieder verlassen / wechseln?
- Wo ist der Fokus beim Öffnen einer neuen Seite platziert?
- Ist der Wechsel einer Seite nachvollziehbar?
- Fokus auf die einzelnen Elemente (Buttons, Formularelemente, Einstiegspunkte, Links ..)
- Welcher Text wird beim Anklicken der einzelnen Elemente vorgelesen?
- Sind die Elemente verständlich beschrieben?
- Verstehe ich den Aufbau der Seite, ohne dass ich etwas sehe?
- Fokus auf die “Führung” des Benutzers
- Ist verständlich, auf welcher Seite ich mich befinde?
- Ist beschrieben, was ich auf der Seite “zu tun” habe?
- Ist verständlich, was ich zu tun habe wenn sich die Tastatur / die Kamera / ein Popup öffnet?
- Kann ich die Tastatur / die Kamera / ein Popup / das Menü wieder verlassen?
Ein Beispiel aus der Praxis möchten wir genauer beschreiben:
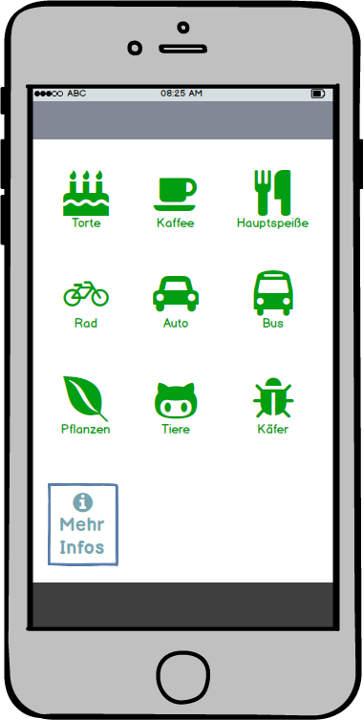
Zur einfacheren Veranschaulichung haben wir den Homescreen nachgebaut.
 Im Idealfall liest der Screenreader beim ersten Menüpunkt (siehe Wireframe „Torte Schalter“) vor. Bei der getesteten App liest der Screenreader, wenn der Fokus zum ersten Menüpunkt ”Torte” kommt, statt ”Torte Schalter” – ”Text Unterstrich 18 Schalter” vor. Durch den Begriff ”Schalter” erkennt der Benutzer des Screenreaders, dass es sich um einen Button handelt und dieser anklickbar ist. Durch die Wörter ”Text Unterstrich 18” erkennt er aber nicht um was es sich bei diesem Menüpunkt handelt. Als blinder Benutzer sieht man das Icon nicht, deshalb ist es hier unmöglich zu wissen, was passiert, wenn man auf den Button klickt und auf welche Seite man dann kommt. Wenn man den Fokus nun auf den Menüpunkt ”Kaffee” setzt, hört man statt ”Kaffee Schalter” – ”Text Unterstrich 12 Schalter”. Dies geschieht mit allen Menüpunkten, was es unmöglich macht sich bewusst durch die App zu navigieren.
Im Idealfall liest der Screenreader beim ersten Menüpunkt (siehe Wireframe „Torte Schalter“) vor. Bei der getesteten App liest der Screenreader, wenn der Fokus zum ersten Menüpunkt ”Torte” kommt, statt ”Torte Schalter” – ”Text Unterstrich 18 Schalter” vor. Durch den Begriff ”Schalter” erkennt der Benutzer des Screenreaders, dass es sich um einen Button handelt und dieser anklickbar ist. Durch die Wörter ”Text Unterstrich 18” erkennt er aber nicht um was es sich bei diesem Menüpunkt handelt. Als blinder Benutzer sieht man das Icon nicht, deshalb ist es hier unmöglich zu wissen, was passiert, wenn man auf den Button klickt und auf welche Seite man dann kommt. Wenn man den Fokus nun auf den Menüpunkt ”Kaffee” setzt, hört man statt ”Kaffee Schalter” – ”Text Unterstrich 12 Schalter”. Dies geschieht mit allen Menüpunkten, was es unmöglich macht sich bewusst durch die App zu navigieren.
Ein weiteres Problem befindet sich auf der Schaltfläche links unten am Screen. Die Schaltfläche mit dem Icon und dem Text “Mehr Infos” wird vom Screenreader als “TBD” vorgelesen. Natürlich ist es damit auch nicht möglich zu wissen, was sich auf der Seite verbirgt, auf die man darauf navigiert.
Der Screenreader Test wurde sowohl am iPhone als auch am Android durchgeführt, in den Einstellungen des Smartphones kann man den Screenreader einschalten.
Vergrößerung des Texts
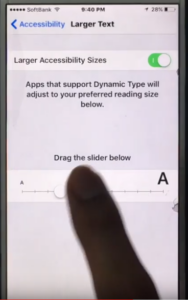
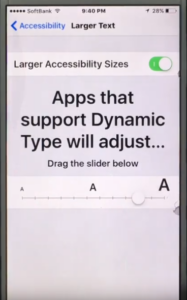
Eine weiteren Testoptionen ist die Veränderung des Textgröße in den Smartphone Einstellungen und die Analyse der Folgen bei der Nutzung der App.


Ziel: Sicherzustellen, dass sich die Schriftgröße dynamisch angepasst, wenn dies in den Einstellungen so eingestellt wurde.
Zielgruppe: Menschen mit einer Sehschwäche.
Kriterium: Unabhängig davon, welche Schriftgröße eingestellt, ist ist der Text lesbar und auch Schaltflächen und Tabellen werden dementsprechend angepasst. Die Textgröße passt sich nicht nur im Smartphone, sondern auch in der Applikation an und wird automatisch vergrößert.
In der getesteten Applikation war das Ergebnis ernüchternd, die Änderung der Schriftgröße hatte keine Auswirkung auf die getestete Applikation. Weder der Text der Menüpunkte noch der Text innerhalb der Applikation (z.B. im Impressum, Beschreibungstext) wurden vergrößert dargestellt. Statt einer dynamischen bzw. relativen Schriftgröße wurde eine fixe Schriftgröße verwendet (wie px).
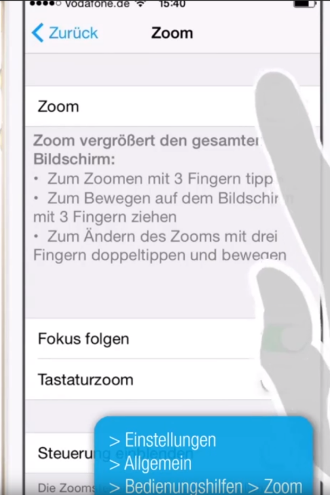
Vergrößerung via Smartphone-Lupe
Eine weitere Testoption ist die Vergrößerung mit der Smartphone Lupe.
Ziel: Sicherstellen, dass Menschen, welche die Smartphone-Lupe verwenden, deine Applikation benutzen können.
Zielgruppe: Menschen mit einer Sehschwäche.
Kriterium: Die Lupe ist wie gewohnt verwendbar und hat den gewünschten Effekt. Die Lupe lässt sich auch in der Applikation aktivieren und ist wie gewohnt bedienbar.

Bei der von uns getestete Smartphone-Applikation hat dies gut funktioniert.
Barrierefreiheit professionell testen und optimieren
Unternehmen, die sich bisher noch wenig mit dem Thema Accessibility Testing und Barrierefreiheit von Webseiten und Apps auseinander gesetzt haben, sind nun in der Pflicht, die im WZGs gelisteten Kriterien umzusetzen und ihre Webseiten und Apps dementsprechend zu aktualisieren.
Die von uns beschriebenen Möglichkeiten eines Vorab-Tests bieten eine praktische Heranführung an das Thema Barrierefreiheit von Apps für sehbehinderte Menschen und helfen Unternehmen, Handlungsbedarf zu erkennen. Bei der gründlichen Analyse und der technischen Umsetzung von vorhandenen Defiziten helfen UX Experten und Web Designer, die über das nötige Know-how verfügen.
 Haben Sie Fragen?
Haben Sie Fragen?
Unser Team unterstützt Unternehmen bei der Umsetzung des WZGs und hilft Ihnen Schritt-für-Schritt bei der Umsetzung. Kontaktieren Sie uns um ein unverbindliches Erstgespräch zu vereinbaren.
Lernen Sie unser UX Team kennen.
Bitte kontaktieren Sie mich gerne via eMail mit Ihren Fragen.



